
Bitmaps In Detail
Image 1 is a portion of the image from the top of this page. The area in blue is an 8x8 section that has been enlarged.
Image 2 is the enlarged 8x8 section.
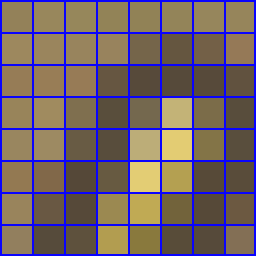
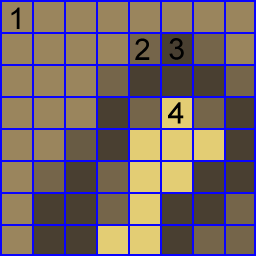
Image 3 has blue grid lines added to help show the individual pixels.
The .bmp format In Detail
The original 8x8 image has 61 unique colors. To illustrate how bitmaps work, the same image was reduced from 61 colors to 16 to 4 in these pictures. At this level of detail the reduction in colors is far more noticeable than when zoomed out. (The .gif file format expands on this idea and will be discussed in detail later.)
The first confusion with describing file formats is the word bitmap. Original, the word bitmap only referred to black and white images that had a maximum of 2 colors, black and white. Since a "bit" in computers is a number that is either 1 or 0, This was a "map of bits". When computers were able to display 16 colors at a time, people expanded the bitmap format to include all 16 colors, and likewise expanded the format to today's 16,777,216 colors.
Since this became the first popular image format, the word bitmap became synonymous with digital picture. The word is now commonly used for any digital picture and is used for pictures stored in the .bmp format. This has led to great confusion with other newer popular format like gif, tif and jpg. Which leads to statements like "gif's tif's and jpg's are bitmaps but not in the .bmp format".
When I say bitmap it will refer only to files stored in the .bmp format.
It will include .bmp formats with any amount of colors.
Below is a simplified example showing the basic idea of the .bmp format.
Assume that the numbers 1-3 represent the colors light, medium and dark brown. And let the number 4 represent the color yellow. You could then store the information needed to create the bitmap as shown.
It would be nice if you could just drag the .bmp file into notepad and read the numbers, but you can't. The reasons why are many, complicated and far beyond the scope of this page.
Colors and the Computer
To understand more about file formats, you have to understand how the computer stores colors. If you don't understand that the color red is the RBG value (255,0,0) please read the support file "Colors and the Computer"
Colors and the Computer
Bitmaps and the RLE Compression
This is a 4 pixel by 4 pixel sample image with 3 colors.(The image is a zoomed in view of a standard desktop icon).
This picture would give us the file below.
Begin File
(005,128,076)(005,128,076)(005,128,076)(000,000,000)
(005,128,076)(005,128,076)(005,128,076)(000,000,000)
(000,000,000)(000,000,000)(000,000,000)(000,000,000)
(000,000,000)(076,024,128)(076,024,128)(076,024,128)
End File
The first method of file compression is called RLE(Run Length Encoding) and is a file compression option with .bmp files. As you read the file from begin to end (the "Run" time), count the "Length" of repeating pixels and record ("encode") this data. As seen below.
Begin File,RLE
3*(005,128,076) 1*(000,000,000)
3*(005,128,076) 1*(000,000,000)
4*(000,000,000)
1*(000,000,000) 3*(076,024,128)
End File
For images with few colors and well defined edges, this works quite well as shown by the two bitmaps below. One was saved without RLE compression, and one with.
Next -----> 4. Bits and the Number of Colors
Image 1 is a portion of the image from the top of this page. The area in blue is an 8x8 section that has been enlarged.
Image 2 is the enlarged 8x8 section.
Image 3 has blue grid lines added to help show the individual pixels.
 Image 1 |
 Image 2 |
 Image 3 |
The .bmp format In Detail
The original 8x8 image has 61 unique colors. To illustrate how bitmaps work, the same image was reduced from 61 colors to 16 to 4 in these pictures. At this level of detail the reduction in colors is far more noticeable than when zoomed out. (The .gif file format expands on this idea and will be discussed in detail later.)
 61 Colors |
 16 Colors |
 4 Colors |
The first confusion with describing file formats is the word bitmap. Original, the word bitmap only referred to black and white images that had a maximum of 2 colors, black and white. Since a "bit" in computers is a number that is either 1 or 0, This was a "map of bits". When computers were able to display 16 colors at a time, people expanded the bitmap format to include all 16 colors, and likewise expanded the format to today's 16,777,216 colors.
Since this became the first popular image format, the word bitmap became synonymous with digital picture. The word is now commonly used for any digital picture and is used for pictures stored in the .bmp format. This has led to great confusion with other newer popular format like gif, tif and jpg. Which leads to statements like "gif's tif's and jpg's are bitmaps but not in the .bmp format".
When I say bitmap it will refer only to files stored in the .bmp format.
It will include .bmp formats with any amount of colors.
Below is a simplified example showing the basic idea of the .bmp format.
Assume that the numbers 1-3 represent the colors light, medium and dark brown. And let the number 4 represent the color yellow. You could then store the information needed to create the bitmap as shown.
It would be nice if you could just drag the .bmp file into notepad and read the numbers, but you can't. The reasons why are many, complicated and far beyond the scope of this page.
 |
begin file 1,1,1,1,1,1,1,1 1,1,1,1,2,3,2,1 1,1,1,2,3,3,3,2 1,1,1,3,2,4,2,3 1,1,2,3,4,4,4,2 1,2,3,2,4,4,3,3 1,3,3,2,4,3,3,2 1,3,3,4,4,3,2,2 end file |
Colors and the Computer
To understand more about file formats, you have to understand how the computer stores colors. If you don't understand that the color red is the RBG value (255,0,0) please read the support file "Colors and the Computer"
Colors and the Computer
Bitmaps and the RLE Compression

|

|
This is a 4 pixel by 4 pixel sample image with 3 colors.(The image is a zoomed in view of a standard desktop icon).
This picture would give us the file below.
Begin File
(005,128,076)(005,128,076)(005,128,076)(000,000,000)
(005,128,076)(005,128,076)(005,128,076)(000,000,000)
(000,000,000)(000,000,000)(000,000,000)(000,000,000)
(000,000,000)(076,024,128)(076,024,128)(076,024,128)
End File
The first method of file compression is called RLE(Run Length Encoding) and is a file compression option with .bmp files. As you read the file from begin to end (the "Run" time), count the "Length" of repeating pixels and record ("encode") this data. As seen below.
Begin File,RLE
3*(005,128,076) 1*(000,000,000)
3*(005,128,076) 1*(000,000,000)
4*(000,000,000)
1*(000,000,000) 3*(076,024,128)
End File
For images with few colors and well defined edges, this works quite well as shown by the two bitmaps below. One was saved without RLE compression, and one with.
 No RLE Compression 17,232 bytes |
 RLE Compression 596 bytes |
Next -----> 4. Bits and the Number of Colors
