
The RGB Color Space
The computer stores color information as the the amounts of Red,Green and Blue in each pixel. This is called the RBG value.For example the color Red would be (255,0,0) all Red with no green or blue. Below are some examples.
Of special note are white and black.

What is important about this with respect to file formats is the fact that each pixel requires 3 numbers to determine its RGB color. Stated another way, it means that there is 3 numbers of color information for each pixel in an RGB image.
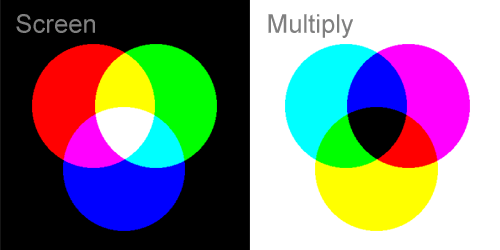
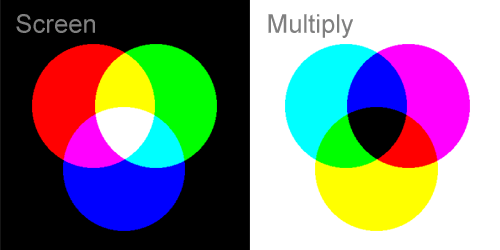
Additive and Subtractive Color
One way to think of this is to imagine that the Additive color is similar to spot lights at a play. If you have a dark stage and only have a single Red spot light, all you will see is the color Red. If you have Red, Green, and Blue spots lights all together you will have a white light.
The Subtractive colors are what you would get if you mixed paints together. With a white sheet of paper you would add some Cyan and some Magenta paints and get Blue. And if you were to add Cyan, Magenta, and Yellow you would get black.
Note: In the real world if you mix C+M+Y, you get a dark ugly brown due to the imperfections of ink and printing. This is why there is a dedicated Black color, K. This gives you the standard CMYK color system for printing.
These color charts are from "Color Concepts from Adobe".
Creating this in Adobe Photoshop

It is possible to recreate BOTH of these color systems in Adobe Photoshop. The secret is the "layer blending method". The Screen method ADDS color values and the Multiply method Subtracts color values.
Color Space and the Computer
The RGB method is not the only method for describing colors. These are called "color spaces".
Some common color spaces include
The computer stores color information as the the amounts of Red,Green and Blue in each pixel. This is called the RBG value.For example the color Red would be (255,0,0) all Red with no green or blue. Below are some examples.
Of special note are white and black.

What is important about this with respect to file formats is the fact that each pixel requires 3 numbers to determine its RGB color. Stated another way, it means that there is 3 numbers of color information for each pixel in an RGB image.
Additive and Subtractive Color
 Additive Color The Computer Screen RGB |
 Subtractive Color Printing CMY(K) |
One way to think of this is to imagine that the Additive color is similar to spot lights at a play. If you have a dark stage and only have a single Red spot light, all you will see is the color Red. If you have Red, Green, and Blue spots lights all together you will have a white light.
The Subtractive colors are what you would get if you mixed paints together. With a white sheet of paper you would add some Cyan and some Magenta paints and get Blue. And if you were to add Cyan, Magenta, and Yellow you would get black.
Note: In the real world if you mix C+M+Y, you get a dark ugly brown due to the imperfections of ink and printing. This is why there is a dedicated Black color, K. This gives you the standard CMYK color system for printing.
These color charts are from "Color Concepts from Adobe".
Creating this in Adobe Photoshop

It is possible to recreate BOTH of these color systems in Adobe Photoshop. The secret is the "layer blending method". The Screen method ADDS color values and the Multiply method Subtracts color values.
Screen (Uses the Larger value)
Red (255,000,000)
+ Green (000,255,000)
-----------------------
Yellow (255,255,000)
Multiply (Uses the Smaller Value)
Cyan (000,255,255)
+ Magenta (255,000,255)
-----------------------
Blue (000,000,255)
It is likely that most of the Adobe Layer Blending modes simply add or subtract the
RGB values differently for different effects.Color Space and the Computer
The RGB method is not the only method for describing colors. These are called "color spaces".
Some common color spaces include
Name Elements Common Applications ----------------------------------------------------------- RGB (Red, Green, Blue) Computer Screens CMYK (Cyan, Magenta, Yellow, Black) Printers LAB (Luminance, a(Hue), b(Hue)) TelevisionsEach of these systems have there strengths and weaknesses. Conversions between one color space and another are not exact which can cause problems between the "on screen" image and the "printed image". Each of the systems use a different range of numbers for their elements.
Name Elements ----------------------------------------------------------- RGB (0 to 256, 0 to 256, 0 to 256) CMYK (0 to 100, 0 to 100, 0 to 100, 0 to 100) in percent LAB (0 to 100, -128 to +127, -128 to +127)The LAB color space is probably the most unfamiliar. It's actually related to the YCrCb system used in televisions. The LAB color system consists of a luminance(lightness component) and two chromatic(Hue) components. The "a" component (from green to red) and the "b" component (from blue to yellow).
