
The GIF File Format (Graphics Interchange Format)
The GIF Format has 4 major components.
. 1. A Maximum of 256 unique colors per image
2. Supports Transparency
3. Animation
4. Interlaced format option
Index Color Method
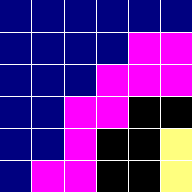
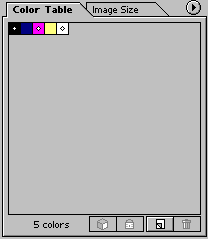
The GIF Format supports a maximum of 255 unique colors per image in a method called Index Color. Look at the Sample image below. It's an 6x6 section of the Ultraedit program icon. Next to the image is the color table. The color table is the Index of Colors for this image. This section of the image has 4 colors (Actually it has five because of the white lines I drew in to show the pixel borders).
Just like in the section "Bitmaps in Detail" here is the file format for this image.
This idea behind the index color method is the fact that the color data is repeated alot and it would save space if the RGB value was only saved once. Every time you want to use this value, just look it up in an Index. Applied to this image you get the file below.
Obviously this saves alot of space. It's also a great improvement over the .bmp RLE method because it is no long necessary to have the same colors inline to maximize compression.
What determine the amount of compression you get from a GIF file is the number of colors in the index. In the example above we had 4 colors and therefore only need a 1 digit number to reference any color in the index. Lets assume that this was only a small section of the image and that we had 15 colors in the image. Then the file would look something like this
&
As you can see the file size is now nearly double. This is why the GIF format lets you decided how many colors to save in the index. Remember that the computer uses binary numbers so the number of colors is determined by the number of bits used for color information. This is why if you save an image with 20 colors you might as well save it with 32 colors, because it will take 5 bits of data either way.
Transparency
A feature that makes the GIF format popular for the web is transparency.
The transparency type supported by the GIF format is the most basic possible. When the file is saved a transparent color is include in the color index. If the program you are using to view the view supports transparecy then pixels of this color are not displayed. All web browsers support transparecy but some image programs require the file to be saved in a special method.
The Halo Effect
The primarly limitation of this method is that each pixel can either be totaly on or totaly off. No blending mode is possible. For example if I wanted a smooth edge transition on the "go" image above I might end up with the image below.

The white ring around this image is the "halo effect" or "ringing". Most image programs let you design your image with 256 levels of transparency to allow for a smooth transition between the image and the background. The GIF format does not.
The most common solution is to design your image not as a transparent image but as an image with the same color background as the background color of your web page. This works well buy causes problems if the background color is ever changed.
Animation
The GIF format also supports a limited animation feature.

Once again this is the most basic animation format. It is nothing more than a sequence of still images displayed one after the other. The images below make up the smile GIF.

Many Image programs do not support animated GIF files. If you try to save an animated GIF in a program that does not support animation, most likely it will only save the first layer of the multi layered GIF and all other infomation will be lost.
Interlaced and Non-Interlaced
"When downloading a picture, some browsers will draw the picture as they receive it. For a standard GIF, this means it will slowly draw from the top of the picture to the bottom of the picture. For an interlaced GIF, it will first draw every 8th line, then every 4th line, then every 2nd line, etc. This way, you get a pretty good idea of the picture content before it is completely drawn."
Quote from "Web66 Tutorial from the University of Minnesota"
A Final Word
The GIF 89a and 87a Formats.
The original GIF format was designed by CompuServe in 1987 and was known as 87a. This format was later modified to add new features and named 89a. The new features added were transparency and interlacing.
Next -----> GIF Reference Article
The GIF Format has 4 major components.
. 1. A Maximum of 256 unique colors per image
2. Supports Transparency
3. Animation
4. Interlaced format option
Index Color Method
The GIF Format supports a maximum of 255 unique colors per image in a method called Index Color. Look at the Sample image below. It's an 6x6 section of the Ultraedit program icon. Next to the image is the color table. The color table is the Index of Colors for this image. This section of the image has 4 colors (Actually it has five because of the white lines I drew in to show the pixel borders).
 |
 |
Just like in the section "Bitmaps in Detail" here is the file format for this image.
Blue = (000,000,128) Pink = (255,000,255) Black = (000,000,000) Yellow = (255,255,127) Begin File (000,000,128)(000,000,128)(000,000,128)(000,000,128)(000,000,128)(000,000,128) (000,000,128)(000,000,128)(000,000,128)(000,000,128)(255,000,255)(255,000,255) (000,000,128)(000,000,128)(000,000,128)(255,000,255)(255,000,255)(255,000,255) (000,000,128)(000,000,128)(255,000,255)(255,000,255)(000,000,000)(000,000,000) (000,000,128)(000,000,128)(255,000,255)(000,000,000)(000,000,000)(255,255,127) (000,000,128)(255,000,255)(255,000,255)(000,000,000)(000,000,000)(255,255,127) End File
This idea behind the index color method is the fact that the color data is repeated alot and it would save space if the RGB value was only saved once. Every time you want to use this value, just look it up in an Index. Applied to this image you get the file below.
Begin File 1=(000,000,128) 2=(255,000,255) 3=(000,000,000) 4=(255,255,127) 111111 111122 111222 112233 112334 122334 End File
Obviously this saves alot of space. It's also a great improvement over the .bmp RLE method because it is no long necessary to have the same colors inline to maximize compression.
What determine the amount of compression you get from a GIF file is the number of colors in the index. In the example above we had 4 colors and therefore only need a 1 digit number to reference any color in the index. Lets assume that this was only a small section of the image and that we had 15 colors in the image. Then the file would look something like this
&
Begin File 01=(000,000,128) 02=(255,000,255) 03=(000,000,000) 04=(255,255,127) 010101010101 010101010202 010101020202 010102020303 010102030304 010202030304 End File
As you can see the file size is now nearly double. This is why the GIF format lets you decided how many colors to save in the index. Remember that the computer uses binary numbers so the number of colors is determined by the number of bits used for color information. This is why if you save an image with 20 colors you might as well save it with 32 colors, because it will take 5 bits of data either way.
bits colors -------------- 1 2 2 4 3 8 4 16 5 32 6 64 7 128 8 256Note that many programs will not give you all the bit depth options that are available in the GIF format. This is not a limitation of the GIF format but of the image program you are using. In Adobe Photoshop the "save for web" option will allow all bit depth options.
Transparency
A feature that makes the GIF format popular for the web is transparency.
 Non-Transparency |
 Transparency |
The transparency type supported by the GIF format is the most basic possible. When the file is saved a transparent color is include in the color index. If the program you are using to view the view supports transparecy then pixels of this color are not displayed. All web browsers support transparecy but some image programs require the file to be saved in a special method.
The Halo Effect
The primarly limitation of this method is that each pixel can either be totaly on or totaly off. No blending mode is possible. For example if I wanted a smooth edge transition on the "go" image above I might end up with the image below.

The white ring around this image is the "halo effect" or "ringing". Most image programs let you design your image with 256 levels of transparency to allow for a smooth transition between the image and the background. The GIF format does not.
The most common solution is to design your image not as a transparent image but as an image with the same color background as the background color of your web page. This works well buy causes problems if the background color is ever changed.
 Matching Background Color |
 Altered Background Color |
Animation
The GIF format also supports a limited animation feature.
Once again this is the most basic animation format. It is nothing more than a sequence of still images displayed one after the other. The images below make up the smile GIF.
Many Image programs do not support animated GIF files. If you try to save an animated GIF in a program that does not support animation, most likely it will only save the first layer of the multi layered GIF and all other infomation will be lost.
Interlaced and Non-Interlaced
"When downloading a picture, some browsers will draw the picture as they receive it. For a standard GIF, this means it will slowly draw from the top of the picture to the bottom of the picture. For an interlaced GIF, it will first draw every 8th line, then every 4th line, then every 2nd line, etc. This way, you get a pretty good idea of the picture content before it is completely drawn."
Quote from "Web66 Tutorial from the University of Minnesota"
A Final Word
The GIF 89a and 87a Formats.
The original GIF format was designed by CompuServe in 1987 and was known as 87a. This format was later modified to add new features and named 89a. The new features added were transparency and interlacing.
Next -----> GIF Reference Article
