
Bitmap and Vector Graphics
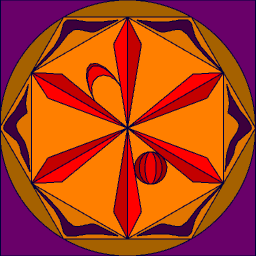
Below are examples of a bitmap image and a vector image.
Bitmaps are sometimes called "continuous color" images. This refers to the gradual color changes across the image, allowing for smooth changes of color and non-sharp edges. This is accomplished by using multiple shades of the same color. The bitmap image above has 10,428 different colors while the vector image uses 9.
Bitmap Images
Bitmap images are a created from a grid of small dots called pixels.
Vector Images
Vector graphics store image information mathematically as lines, circles, and arcs. For this reason vector graphics are sometimes called object graphics. As an example take a look at the first line in the sample code.
Circle (15,15) r 15
This would translate as a circle object with a center at X=15,Y=15 and a radius of 15.
Resolution and Scaling
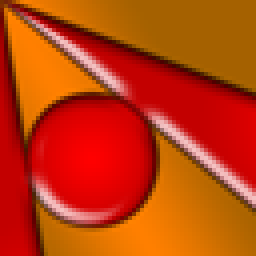
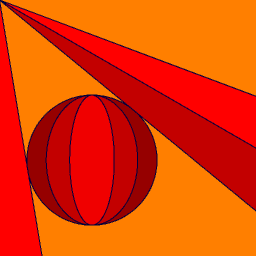
While vector images do not allow for smooth color transitions they do allow for the image to be scaled up or down with no loss in quality unlike bitmaps. The following two images have been scaled up by 400%. The bottom left hand corner has been cropped out and is shown below.
This clearly shows one the benefits of vector images, scalability. Since vector images are defined mathematically, the image can be sized up or down with no loss in quality. Bitmaps on the other hand, have to interpolate the colors between pixels when scaling
Next -----> 3. Bitmaps In Detail
Below are examples of a bitmap image and a vector image.
 Bitmap (Raster) |
 Vector |
Bitmaps are sometimes called "continuous color" images. This refers to the gradual color changes across the image, allowing for smooth changes of color and non-sharp edges. This is accomplished by using multiple shades of the same color. The bitmap image above has 10,428 different colors while the vector image uses 9.
Bitmap Images
Bitmap images are a created from a grid of small dots called pixels.
 Normal size |
 400% zoom |
Vector Images
Vector graphics store image information mathematically as lines, circles, and arcs. For this reason vector graphics are sometimes called object graphics. As an example take a look at the first line in the sample code.
Circle (15,15) r 15
This would translate as a circle object with a center at X=15,Y=15 and a radius of 15.
 |
Circle (15,15) R=15 Polygon (15,15) R=15 Sides=6 Inscribed Triangle (15,15) (22.7,21.3) (26.2,21.5) Triangle (15,15) (26.2,21.5) (24.3,18.5) Ellipse (17.7,10.3) A=1.9 B=0.7 Arc (11.2,18.1) (11.5,21.0) (14.2,19.9) Arc (11.2,18.1) (10.8,22.2) (14.2,19.9) |
Resolution and Scaling
While vector images do not allow for smooth color transitions they do allow for the image to be scaled up or down with no loss in quality unlike bitmaps. The following two images have been scaled up by 400%. The bottom left hand corner has been cropped out and is shown below.
 |
 |
This clearly shows one the benefits of vector images, scalability. Since vector images are defined mathematically, the image can be sized up or down with no loss in quality. Bitmaps on the other hand, have to interpolate the colors between pixels when scaling
Next -----> 3. Bitmaps In Detail
